从零开始,搭建基于PaddlePaddle图像分割模型的Web应用
时间:2025-07-18 作者:游乐小编
本项目介绍如何从零开始搭建一个基于PaddlePaddle的图像分割模型的Web应用。模型将以PaddleSeg训练的模型为例,以此讲解Paddle模型在Web上的一种应用方式。

1. 项目简介
本项目介绍如何从零开始搭建一个基于PaddlePaddle的图像分割模型的Web应用。模型将以PaddleSeg训练的模型为例,以此讲解Paddle模型在Web上的一种应用方式。1.1 模型部署
模型训练好后就需要完成模型的部署了。这是模型落地的一项重要工作。
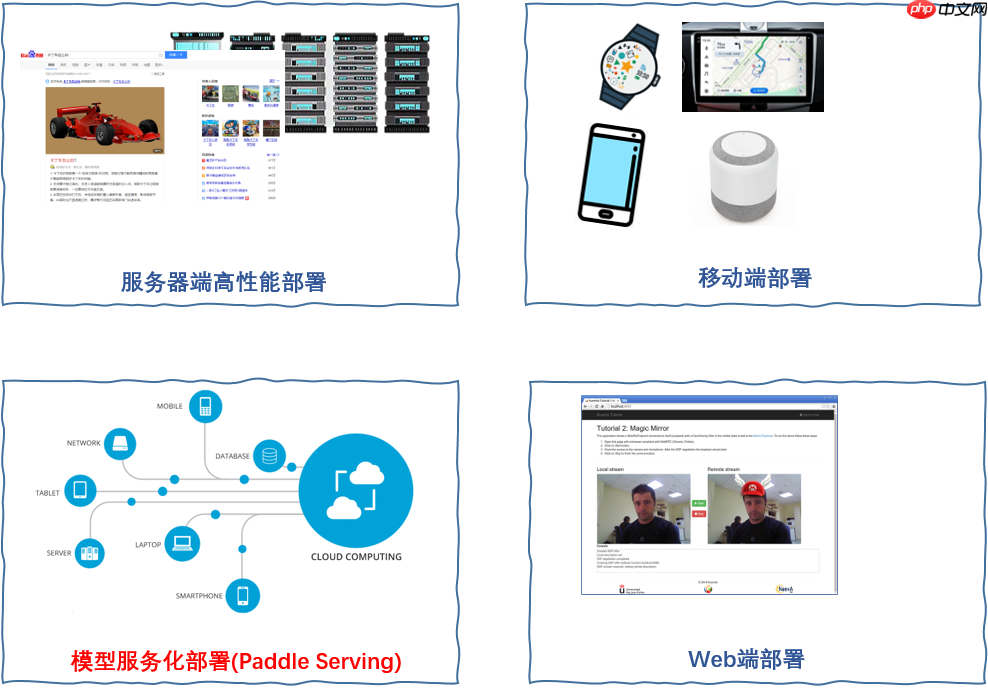
目前Paddle模型部署有如图1所示的几种不同方式。

图1 Paddle模型部署的几种方式
本项目所用方式类似于第二种Paddle Serving的方式,但是又不借助于Paddle Serving,而是采用更加直观简易的方式,只用于跑通流程,实际生产中需要做进一步开发。
1.2 Web应用
基于BS架构的Web应用是一种非常流行的模型部署方式。Web应用具有迭代更新简单快捷,用户使用方便等优点。
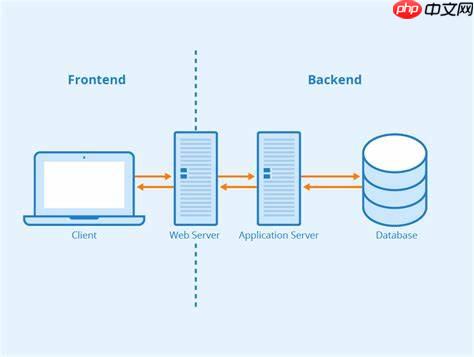
Web应用系统的搭建分为前端开发和后端开发两部分。其中前端开发负责浏览器端的界面设计、实现和用户交互的逻辑实现。后端开发负责服务器端的逻辑开发及对用户请求的响应实现。Web前后端的关系如图2所示。

图2 Web前后端关系示意图
2. Web前端开发
本项目的前端开发基于HTML、CSS和JavaScript实现。由于目的是讲解开发流程,这里并没有采用前端的开发框架,例如Vue、React、Angular等。在实际中可以根据需要采用适合自己的解决方案。本项目的Web应用页面包括如下几个方面:
2.1. 主页。
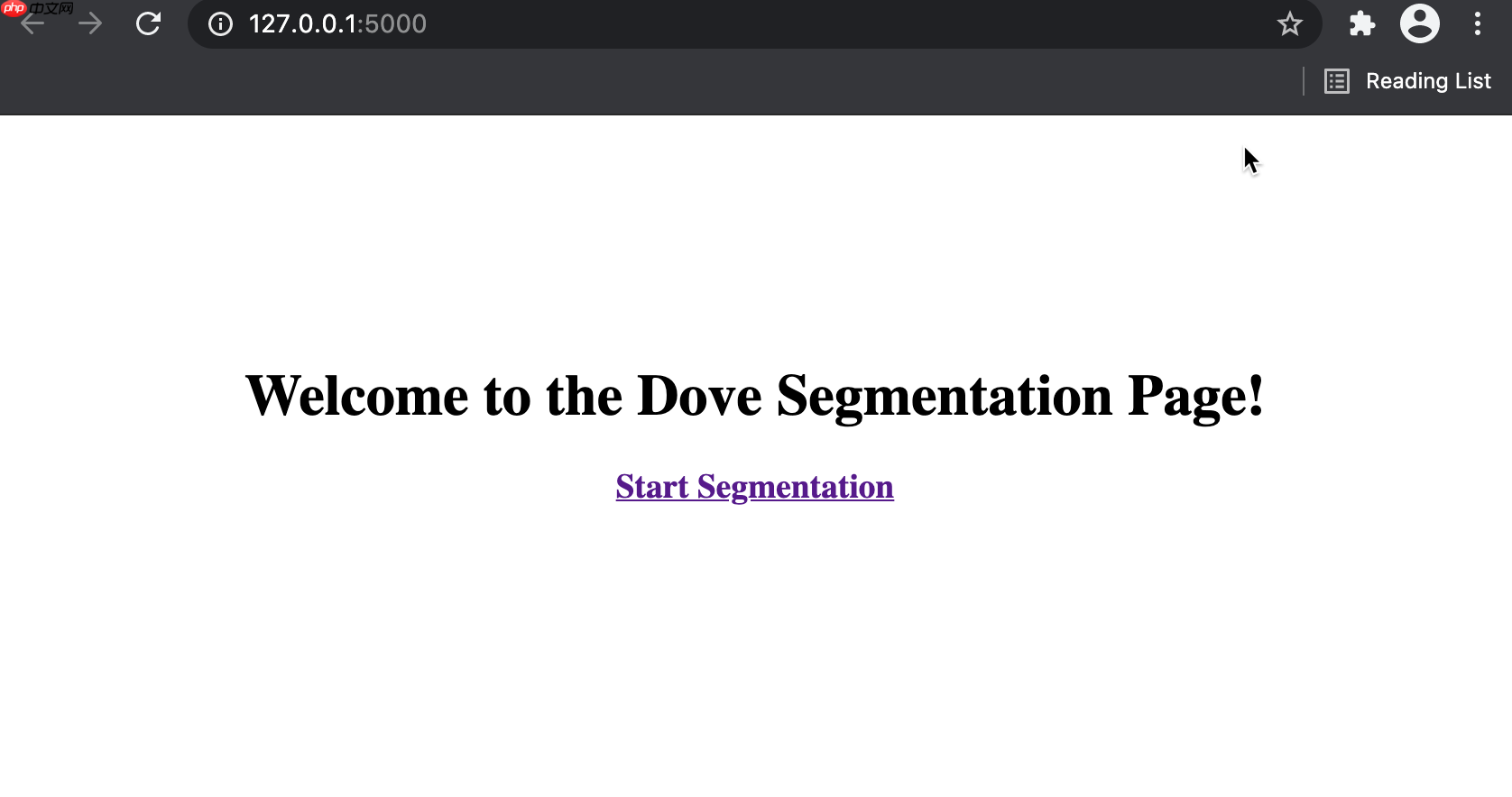
项目主页如图3所示。

图3 项目主页
2.2. 上传图片页面。
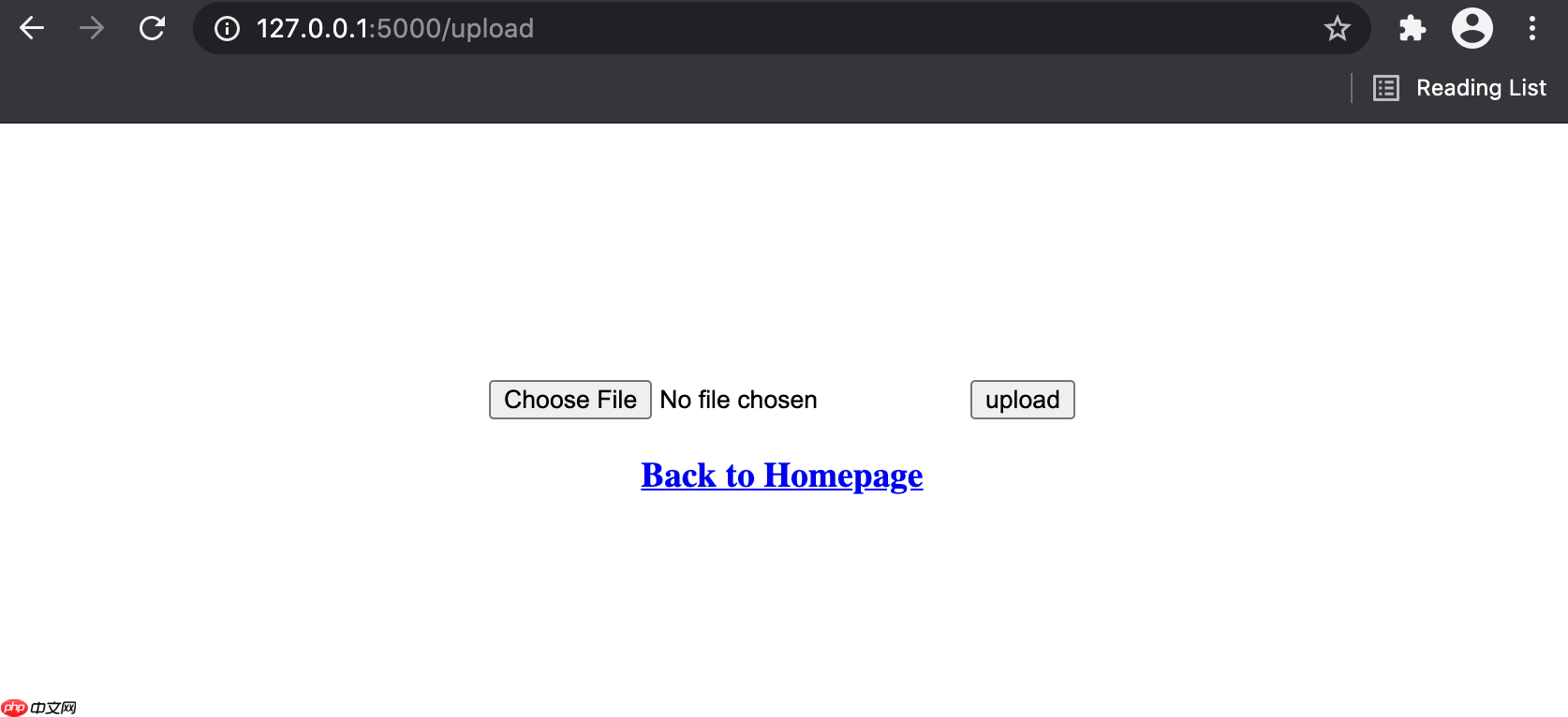
上传图片的页面如图4所示。用户可以在该页面上上传需要图像分割的图片。

图4 上传图片页面
2.3. 预测成功页面。
预测成功的页面如图5所示。用户可以在该页面点击分割结果的超链接。

图5 预测成功的页面
2.4. 预测失败页面。
预测失败的页面如图6所示。如果预测过程不能顺利进行,用户将看到该预测失败的页面。

图6 预测失败的页面
2.5. 预测结果的图片。
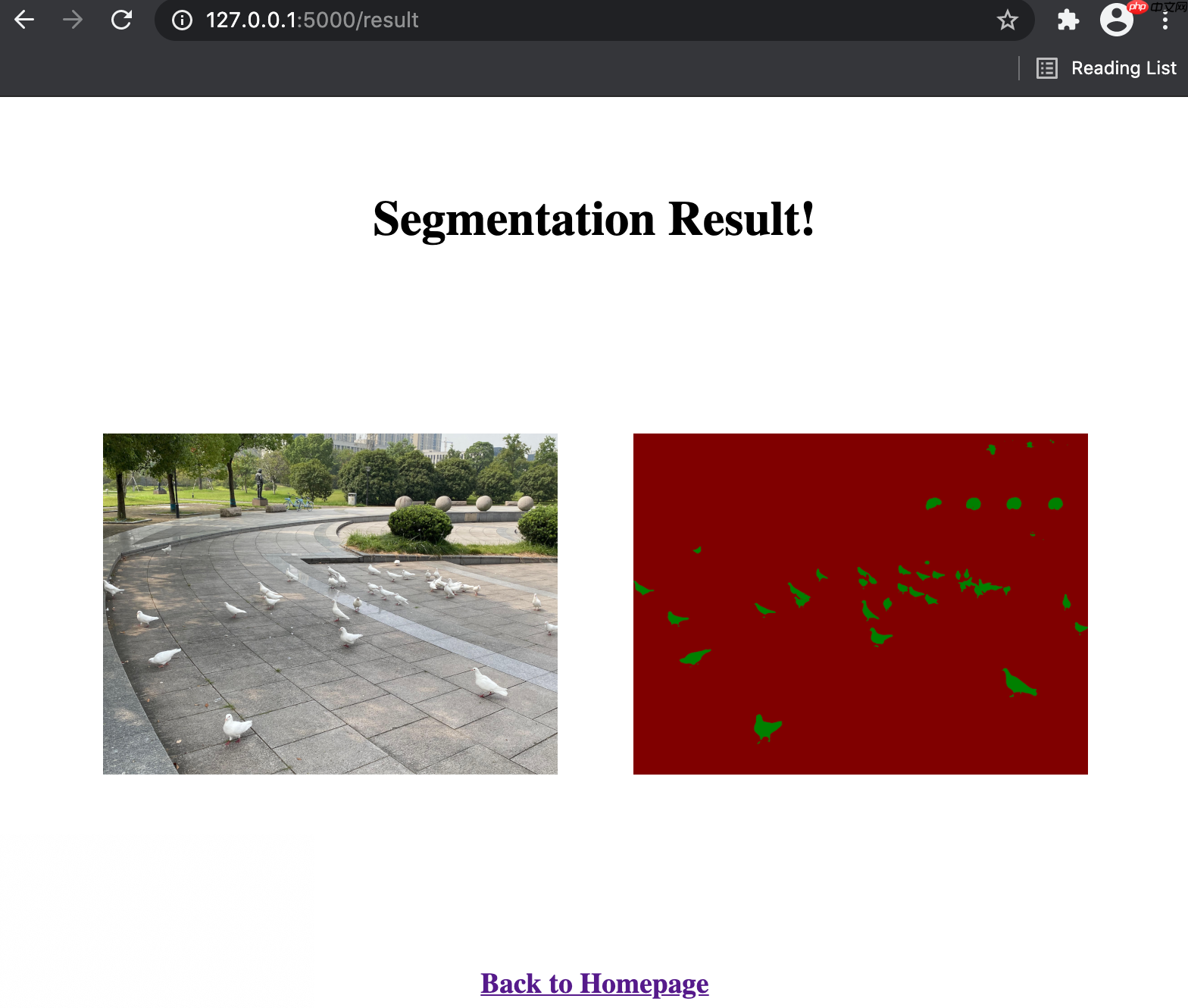
预测结果的展示页面如图7所示。用户可以在该页面上看到预测结果的图片。

图7 预测结果展示页面
小编推荐:
相关攻略
更多 - PEPU币历史最高价:0.05264美元 08.04
- 谷歌Chrome浏览器最新版本安装及功能深度解析教程 08.01
- 谷歌Chrome浏览器开发者工具使用入门及技巧分享 07.28
- Bing浏览器网页打印格式错乱处理 Bing浏览器打印设置调整 07.27
- epub怎么修复错误_epub如何修复错误 07.27
- 网页设计:利用div进行页面分块布局 07.26
- mobi怎么转epub_mobi如何转epub 07.24
- 【新手入门】0 基础掌握大模型训练(一):监督微调SFT算法全解析:从原理到实战 07.23
热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























