谷歌Chrome浏览器开发者工具使用入门及技巧分享
chrome开发者工具(devtools)是前端开发的核心工具,掌握其使用能显著提升开发效率。快速打开方式包括右键“检查”或使用快捷键ctrl+shift+i(windows/linux)或cmd+option+i(mac),而直接打开console面板可用ctrl+shift+j(windows/linux)或cmd+option+j(mac)。elements面板可实时查看和编辑html与css,并通过computed标签查看最终样式计算结果;1. 快速定位元素可通过点击面板箭头图标后选择页面元素;2. 编辑html和css支持即时修改预览。console面板用于调试javascript代码、执行脚本、查看错误信息,并支持使用$\_访问上次执行结果。sources面板提供源码查看、断点设置、单步调试功能,并显示变量作用域和表达式观察。network面板监控网络请求,支持过滤、详情查看及模拟慢速网络环境。application面板管理存储与缓存,如cookie、localstorage、sessionstorage、indexeddb等。performance面板分析网页性能瓶颈,生成火焰图辅助优化代码执行。memory面板帮助检测内存泄漏,支持堆快照和内存分配分析。lighthouse面板评估网页性能、可访问性、seo并提供建议。熟练运用这些面板功能,将极大提高前端开发调试与优化的效率。

Chrome开发者工具,简称DevTools,是前端开发者的瑞士军刀。它不仅仅是调试JavaScript代码的工具,更是理解网页结构、优化性能、甚至修改页面样式的利器。掌握它,能让你在前端开发的道路上事半功倍。

掌握Chrome开发者工具,提升开发效率。
如何快速打开Chrome开发者工具?
最常见的方式当然是右键单击页面,选择“检查”。但更快捷的方式是使用快捷键:
 Windows/Linux: Ctrl + Shift + I 或 F12Mac: Cmd + Option + I
Windows/Linux: Ctrl + Shift + I 或 F12Mac: Cmd + Option + I记住这些快捷键,你会发现自己打开DevTools的频率会大大增加。另外,如果你只想打开Console面板,可以使用 Ctrl + Shift + J (Windows/Linux) 或 Cmd + Option + J (Mac)。
Elements面板:网页结构的透视镜
Elements面板允许你查看和修改页面的HTML结构和CSS样式。你可以像玩积木一样,随意调整元素的属性和样式,实时预览效果。
 快速定位元素: 点击Elements面板左上角的箭头图标,然后在页面上点击你想要查看的元素,DevTools会自动定位到该元素在HTML结构中的位置。编辑HTML: 双击HTML代码,即可直接编辑。修改后,页面会立即更新,方便你快速尝试不同的布局和内容。编辑CSS: 在Elements面板右侧的Styles标签中,你可以查看和修改元素的CSS样式。你可以直接修改属性值,也可以添加新的样式规则。DevTools还会显示哪些CSS规则影响了该元素,以及这些规则的来源(例如,哪个CSS文件,哪一行)。Computed标签: Computed标签显示了元素最终的样式计算结果,包括继承和层叠后的所有样式。这对于理解样式的应用顺序和优先级非常有帮助。
快速定位元素: 点击Elements面板左上角的箭头图标,然后在页面上点击你想要查看的元素,DevTools会自动定位到该元素在HTML结构中的位置。编辑HTML: 双击HTML代码,即可直接编辑。修改后,页面会立即更新,方便你快速尝试不同的布局和内容。编辑CSS: 在Elements面板右侧的Styles标签中,你可以查看和修改元素的CSS样式。你可以直接修改属性值,也可以添加新的样式规则。DevTools还会显示哪些CSS规则影响了该元素,以及这些规则的来源(例如,哪个CSS文件,哪一行)。Computed标签: Computed标签显示了元素最终的样式计算结果,包括继承和层叠后的所有样式。这对于理解样式的应用顺序和优先级非常有帮助。一个很实用的技巧是,你可以使用Ctrl + Shift + C (Windows/Linux) 或 Cmd + Shift + C (Mac) 直接进入元素选择模式,然后点击页面上的元素。
Console面板:JavaScript的调试台和实验场
Console面板是JavaScript开发者的好朋友。它不仅可以用来输出调试信息,还可以直接执行JavaScript代码。
输出调试信息: 使用console.log(), console.warn(), console.error()等方法,可以在Console面板中输出不同级别的调试信息。console.table() 可以将数据以表格的形式输出,方便查看。执行JavaScript代码: 在Console面板中,你可以直接输入JavaScript代码并执行。这对于快速测试代码片段或与页面交互非常有用。例如,你可以使用document.querySelector()来选择页面上的元素,然后修改它的属性。查看错误信息: 当你的JavaScript代码出现错误时,Console面板会显示错误信息,包括错误类型、错误信息和错误发生的行号。点击错误信息,DevTools会自动跳转到Sources面板,定位到错误代码的位置。利用$_: Console面板会保存上一次执行结果的值,你可以通过$_来访问它。这在需要连续操作同一个结果时非常方便。一个真实案例:我曾经遇到一个页面加载缓慢的问题,通过在Console中执行performance.now(),记录页面不同阶段的加载时间,最终定位到是某个第三方库加载耗时过长。
Sources面板:代码的阅读器和调试器
Sources面板是调试JavaScript代码的核心工具。它允许你查看源代码、设置断点、单步执行代码,以及查看变量的值。
查看源代码: Sources面板可以显示网页加载的所有资源,包括HTML、CSS、JavaScript、图片等。你可以通过左侧的文件树来浏览这些资源。设置断点: 在代码的行号旁边点击,可以设置断点。当代码执行到断点时,DevTools会自动暂停执行,让你有机会查看变量的值和执行上下文。单步执行: 使用Sources面板顶部的控制按钮,你可以单步执行代码,包括进入函数、跳过函数、跳出函数等。这对于理解代码的执行流程非常有帮助。Scope: 在调试过程中,Scope标签显示了当前作用域中的所有变量的值。你可以通过Scope来查看变量的值是否符合预期,从而找到错误的原因。Watch: Watch标签允许你添加需要观察的表达式。在调试过程中,DevTools会自动显示这些表达式的值,方便你跟踪特定变量的变化。我曾经使用Sources面板调试一个复杂的Promise链,通过设置断点和查看Scope,最终找到了一个隐藏的异步错误。
Network面板:网络请求的监控器
Network面板用于监控网页加载过程中的所有网络请求,包括请求的URL、状态码、耗时、大小等。
查看请求列表: Network面板会显示所有网络请求的列表,包括HTML、CSS、JavaScript、图片、字体等。你可以通过列表来查看每个请求的状态和耗时。过滤请求: Network面板提供了多种过滤选项,你可以根据请求类型、状态码、大小等来过滤请求。例如,你可以只显示JavaScript文件,或者只显示状态码为404的请求。查看请求详情: 点击请求列表中的某一项,可以查看该请求的详细信息,包括请求头、响应头、请求体、响应体等。模拟慢速网络: Network面板允许你模拟不同的网络环境,例如3G、4G、Wifi等。这对于测试网页在不同网络环境下的性能非常有帮助。Cache: Network面板可以让你禁用浏览器缓存,或者强制刷新缓存。这对于调试缓存相关的问题非常有用。一个真实的例子:我曾经发现一个页面加载速度很慢,通过Network面板发现,是因为一个图片文件太大,导致加载时间过长。通过压缩图片,页面加载速度得到了显著提升。
Application面板:存储和缓存的管理中心
Application面板用于管理网页的存储和缓存,包括Cookie、LocalStorage、SessionStorage、IndexedDB、Cache Storage等。
Cookie: 你可以在Application面板中查看、修改和删除Cookie。这对于调试Cookie相关的问题非常有用。LocalStorage和SessionStorage: 你可以在Application面板中查看、修改和删除LocalStorage和SessionStorage中的数据。这对于调试本地存储相关的问题非常有用。IndexedDB: 如果你的网页使用了IndexedDB,你可以在Application面板中查看数据库的结构和数据。Cache Storage: 你可以在Application面板中查看Cache Storage中的缓存数据。这对于调试缓存相关的问题非常有用。Service Workers: Application面板还提供了对Service Workers的支持,你可以查看Service Workers的状态、调试Service Workers的代码,以及模拟推送通知。Performance面板:性能优化的分析器
Performance面板用于分析网页的性能,找出性能瓶颈。
录制性能数据: 点击Performance面板左上角的录制按钮,然后刷新页面,DevTools会开始录制性能数据。录制完成后,DevTools会生成一个性能报告。分析性能报告: 性能报告会显示网页加载过程中的各种事件,包括JavaScript执行、渲染、绘制等。你可以通过分析这些事件的耗时,找出性能瓶颈。火焰图: 性能报告中最重要的部分是火焰图。火焰图以图形化的方式显示了JavaScript代码的执行情况。你可以通过火焰图来找出耗时最长的函数,从而优化代码。内存分析: Performance面板还可以用来分析网页的内存使用情况。你可以录制内存快照,然后分析内存中的对象,找出内存泄漏的原因。Memory面板:内存泄漏的侦察兵
Memory面板专注于分析JavaScript的内存使用情况,帮助你发现内存泄漏。
Heap Snapshot: 可以拍摄当前JavaScript堆的快照,分析内存中的对象分布,找出占用内存最多的对象。Allocation Instrumentation on Timeline: 记录一段时间内的内存分配情况,帮助你找到频繁分配内存的代码。Allocation Sampling: 定期对内存进行采样,统计内存分配的函数调用栈,找出内存分配的热点。Lighthouse面板:性能、可访问性和SEO的评估师
Lighthouse是一个自动化工具,可以分析网页的性能、可访问性、SEO等方面,并给出优化建议。
运行Lighthouse: 点击Lighthouse面板,选择需要分析的指标(例如,Performance、Accessibility、SEO),然后点击“Generate report”按钮,Lighthouse会开始分析网页。查看报告: Lighthouse会生成一个详细的报告,包括各项指标的得分、诊断信息和优化建议。你可以根据报告中的建议来优化网页。总而言之,Chrome开发者工具是一个功能强大的工具,掌握它可以让你在前端开发的道路上更加得心应手。多加练习,你会发现它的更多妙用。
相关攻略

BNB Chain是一个专注于Web3经济和基础设施的去中心化区块链生态系统。BNB Chain通过BNB信标链和BNB智能链提供高级工具和功能,支持DeFi和DApp开发,并通过opBNB和BNB Greenfield等解决方案不断扩展其服务。

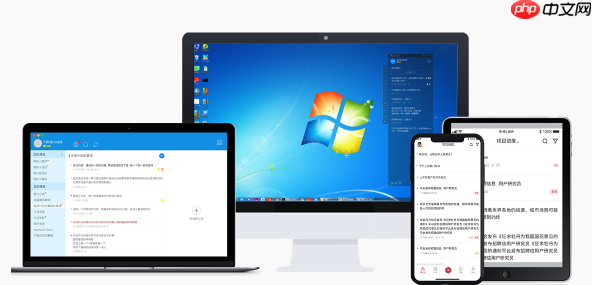
Lumex CSS 平台集成了搭载第二代可伸缩矩阵扩展 (SME2) 技术的最高性能 Arm CPU、GPU 及系统 IP,不仅能助力生态伙伴更快将 AI 设备推向市场,还可支持桌面级移动游戏、实时

本文探索了如何用clip-path重塑界面形态,但这仅仅是路径技术的开始。在即将到来的第二部分中,我们将解锁offset-path的潜能——让元素沿着自定义轨迹灵动起舞,将静态形状转化为生动表达。

PEPU币在2024年12月12日凌晨2点25分达到了历史最高价,价格为0 05264美元。那一刻让人兴奋,我熬夜看行情,屏幕上的数字让我心跳加速。尽管现在价格波动,但那天的成就感难以忘怀,这就是PEPU币历史最高价的全貌。

chrome浏览器最新版本安装步骤包括访问正式、下载安装包、运行程序、启动浏览器;新功能涵盖性能优化、安全增强、隐私保护、界面改进、开发者工具升级及web标准支持;配置建议同步设置
热门专题


最新APP
热门推荐

炉石传说新版本死亡矿井迷你包将11月4日全球上线,包含35张全新卡牌,其中就包含狗狗饼干,那么炉石传说狗狗饼干的属性怎么样?下面就给大家带来炉石传说狗狗饼干卡牌图鉴。炉石传说狗狗饼
目前,全国各地纷纷推行家电补贴政策,你是否已经参与到家电以旧换新的行列中了呢?如今,许多家庭在家电消费方面的观念仍停留在“坏了才换”。但实际上,家电和食品一样,也有一个“退休年龄”。超过一定使用年限

十月九日,有消息指出,育碧在去年夏季终止了一款处于开发阶段的刺客信条新作项目,部分原因在于对美国当下政治氛围的顾虑。据多名现任及前任员工匿名透露,该项目原计划以十九世纪美国南北战争结束后的重建时代为
近日,专注于等离子处理设备研发与生产的宝丰堂正式向港交所主板递交上市申请,招商证券国际获委任为独家保荐人,标志着这家技术型企业正式开启资本市场征程。作为国内领先的等离子处理设备制造商,宝丰堂深耕PC

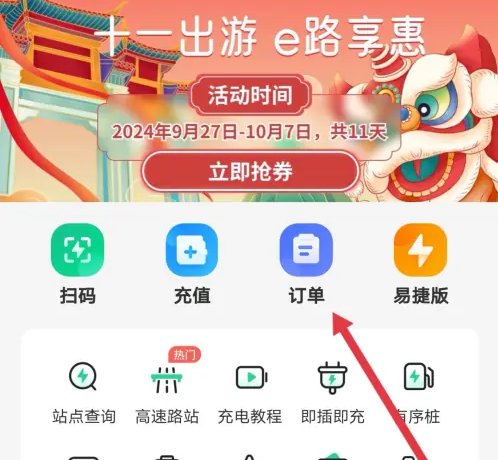
第一步:打开手机上的【e充电】,登录以后选择主页面上的【订单】选项。第二步:找到要开票的【订单】,点击左侧的【申请发票】选项。第三步:确认好对应的订单信息,点击勾选对应的【订单】,