掌握用div标签布局网页的核心方法
时间:2025-07-15 作者:游乐小编
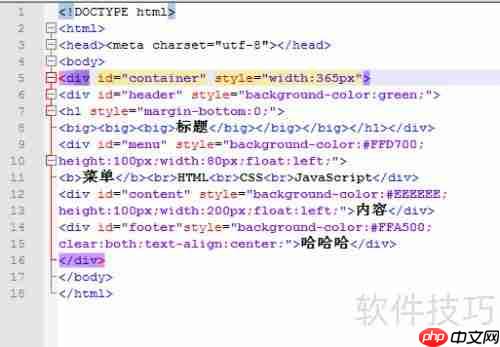
下面介绍一种使用div标签进行网页布局的方法。
1、 光合作
2、 重要通知:请留意最新安排,及时调整计划,确保顺利进行相关事项。谢谢配合!
3、 菜单
4、 HTML
5、 CSS
6、 JavaScript
7、 DIV样式设置:高度100像素,宽度200像素,左浮动。内容区域布局正常显示,调整参数以适应设计需求。
8、 哈哈,一段有趣的旅程结束啦!以上是全部内容,希望你喜欢。如果觉得开心,就笑出声吧,分享快乐多美好呀。
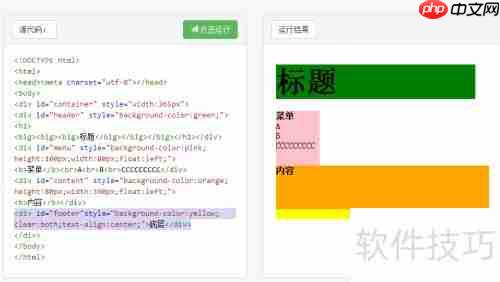
9、 具体布局效果请看下图。

10、 接下来,我们分层了解这段代码。
11、 将此代码复制到记事本中,你会发现第一个与最后一个是相互匹配的一对标签。
12、 其他所有标签都嵌套在此之内。
13、 注意:
14、 鼠标悬停在某个标签上时,其配对标签将高亮显示。
15、 标签用于定义文档中的一个区块。

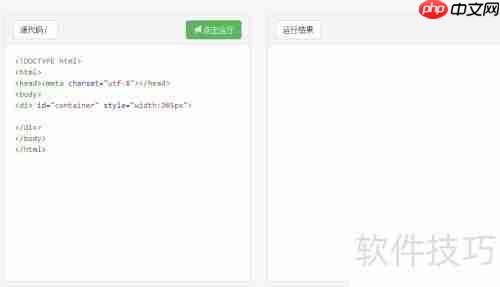
16、 删除内层所有区块,仅保留最外层区块(加粗部分)。
17、 id为container表示这是一个容器区块。
18、 样式中设定宽度为365像素,高度未作限制,可自由调整。
19、 因为没有任何内容,所以网页中显示为空。

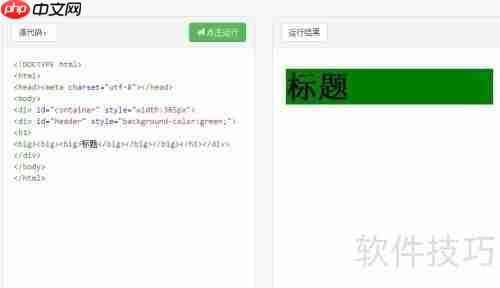
20、 在容器中添加标题:
21、 标题
22、 其中:
23、 标题应使用到标签定义,而非id=header。
24、 样式中,将背景色设置为绿色,可通过代码实现,使区块呈现绿色效果。
25、 这个区块宽度与容器相同,可自适应调整。
26、 字体决定区块高度。

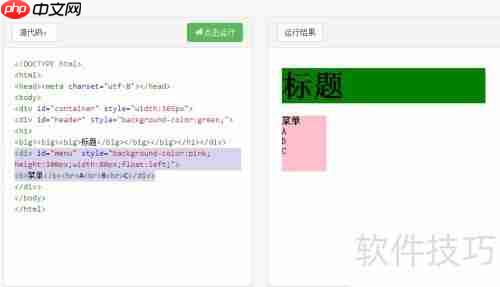
27、 再添加一个菜单区域:
28、 菜单
29、 苹果
30、 香蕉
31、 橙子
32、 其中:
33、 id为menu时表示其代表一个菜单;
34、 样式中,将背景颜色设置为粉色,可使用代码:style=background-color:pink;来实现这一效果。
35、 高度为100像素,宽度为80像素,表示该区域的尺寸大小。
36、 浮动属性值为左,意味着该区域会靠容器的左边显示。

37、 如果菜单内容超出区块范围,区块不会因此扩大。
38、 菜单
39、 A
40、 B
41、 CCCCCCCCC
42、 以上内容展示了一个简单的列表,包含三项内容,最后一项为较长的字符序列。

43、 正文区域,用于编写文字内容。
44、 内容为王,形式辅之,简洁明了,方能动人。
45、 注意:
46、 此区域未设定具体位置,因此会紧挨上一模块,顶部对齐显示。

47、 若两个并排块的总宽度超出容器宽度,后者将被强制换行。

48、 当区块宽度超过容器时,容器只能让它垂直排列。

49、 容器以footer封底:
50、 封底区块的高度和宽度均为自适应设计。

小编推荐:
相关攻略
更多 - Snipaste如何进行低分辨率适配截图 07.15
- AI编程工具有哪些_好用的AI编程工具大全 07.15
- 掌握用div标签布局网页的核心方法 07.15
- 如何用豆包AI生成Python爬虫脚本 3步教你用豆包AI快速生成高效爬虫代码 07.14
- DeepSeek支持哪些编程语言集成 深入解析DeepSeek在多语言环境下的兼容性 07.14
- AI Overviews如何关闭 功能禁用与设置调整方法 07.14
- 夸克网盘APP支持哪些文件格式上传和预览,具体说明? 07.12
- Safari分页预览显示异常 如何重置布局? 07.08
热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























