Dreamweaver cs6怎么显示代码行数?显示代码行数方法详解
时间:2025-05-29 作者:游乐小编
dreamweaver cs6是一款非常专业的网页编辑工具,适用于编辑代码、创建网页、设计视图等任务,并能显示代码行数和修改页面。那么,在dreamweaver cs6中如何显示代码行数呢?以下是详细的操作步骤,请继续阅读!
操作步骤
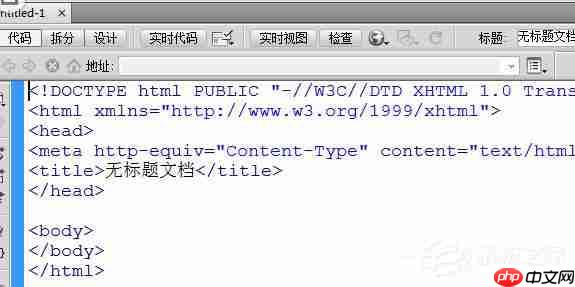
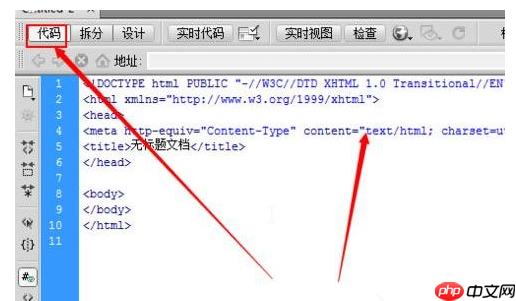
1、首先,启动Dreamweaver cs6软件。启动后,界面如图所示。这里以html文件为例进行演示;
2、然后,点击创建新的html文档,此时会生成一个无图标的html文件,如图所示;

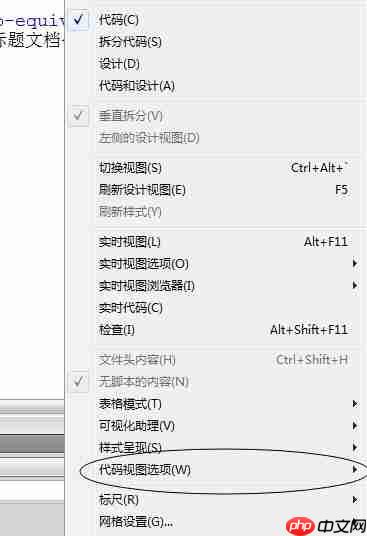
3、接下来,找到菜单栏中的“查看”选项,并点击它;

4、然后,在“查看”菜单中,选择“代码视图”(快捷键为w);
Dreamweaver相关攻略推荐:
如何在Dw6中重置页面?重置页面方法详解
如何在DW6中设置代码字体大小?设置代码字体大小方法介绍

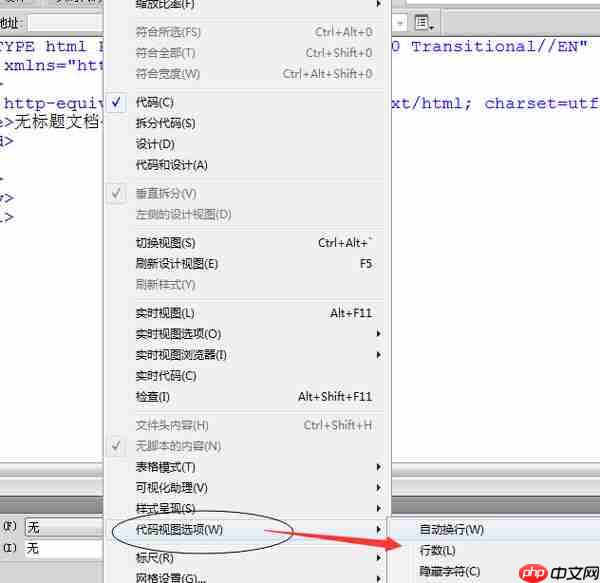
5、接着,找到并选择“行数”选项;

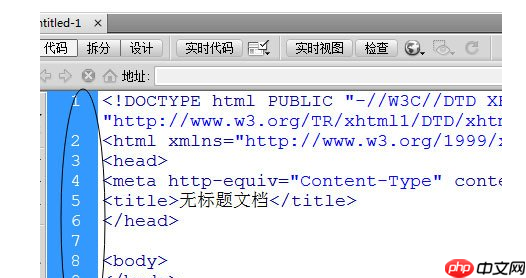
6、现在,您就可以看到左侧显示的行号了。

小编推荐:
相关攻略
更多 热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























