【deepseek用例生成平台-25】需求优化功能开发
时间:2025-04-24 作者:游乐小编
本节课,我们将对开发需求进行优化,按照用例设计方案进行功能提升:
今天的主要任务是,创建一个前端交互的配置弹层。当用户点击优化需求按钮后,将会弹出一个窗口,里面包含多种可选的测试用例设计方法和话术设计选项。
明天的任务是,用户点击弹层中的下一步按钮,点击后,系统会通过后台处理,生成优化后的所有功能的新子需求,这些新需求可能会有上百条。
之后的任务是,用户点击用例生成按钮,后台会根据这上百条新的、有侧重点的子需求(功能点)生成测试用例。这些用例将在用例页面展示,用例页面将提供去重和去不可能两个功能按钮。此外,还将包括其他手动修改、导出、存储等功能。
现在,让我们打开SrsSet.vue文件:
首先,清空optimize_new_srs函数的内部代码。(需要大改)

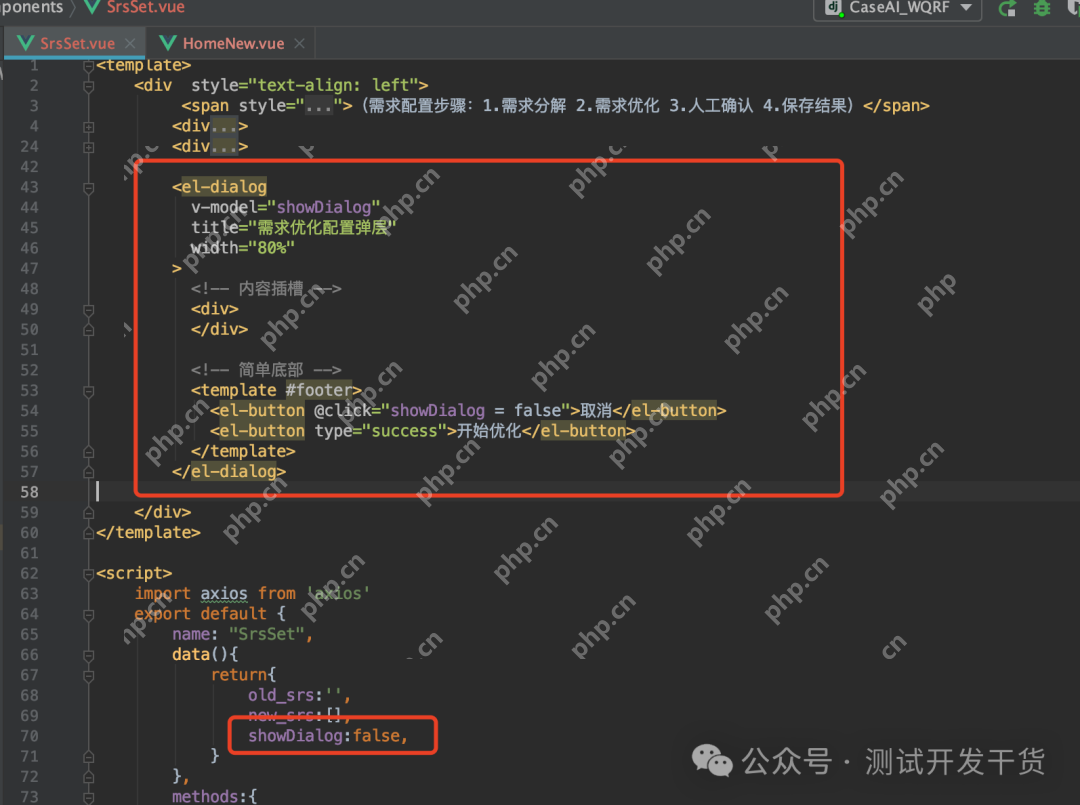
在清空函数内部代码后,我们先不要急着编写代码,而是先在页面上创建一个弹层,然后使用这个函数来控制弹层的显示与隐藏。

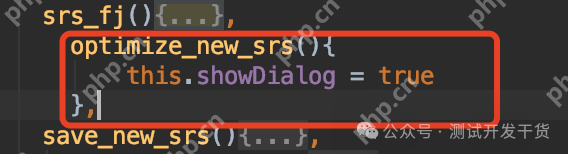
上面的代码中,我们设置了一个默认隐藏的弹窗,通过showDialog变量来控制其显示状态。false表示隐藏,true表示显示。因此,取消按钮的作用是将showDialog设为false。同时,在data中,showDialog的默认值设为false。接下来,我们查看optimize_new_srs函数,第一步就是将showDialog变量设为true,以显示弹层:

这样,用户点击按钮后,就可以看到弹层了:

接下来,我们设计一个列表和字典的变量,用来存储这些用例设计配置。
在
相关攻略
更多 热门推荐
更多 热门文章
更多 -

- 《哈利波特:魔法觉醒》守护神测试方法攻略
-
2022-09-17 13:04
手游攻略
-

- 大话西游手游冰封幻境最强攻略 冰封幻境解析
-
2022-05-08 21:12
手游攻略
-

- 黑人抬棺材专业团队跳舞
-
2022-07-30 08:06
八卦新闻
-

- 口袋妖怪金手指代码大全
-
2021-12-12 12:51
单机攻略
-

- 《巫师3》妓院升级心得
-
2021-12-16 01:00
单机攻略



















