【Python库】地图可视化库folium学习笔记(一)
时间:2025-07-25 作者:游乐小编
本文介绍了Folium,它是基于Leaflet.js的Python地图可视化API。内容涵盖环境准备,即安装和导入库;地图框架构建,包括Map类参数详解、坐标系差异及地图样式更改;还讲解了地图标记方法,如点、动态点、圆、线、多边形标记的参数与用法,可帮助用户实现地理数据可视化。

一、Folium简介
Folium是Leaflet.js为Python提供的API,即可以使用Python语言调用Leaflet的地图可视化能力。
其中,Leaflet是一个地理信息可视化库。
二、基础介绍和实践
(一)、环境准备
In [2]
# 安装folium库 !pip install folium登录后复制
In [3]
立即学习“Python免费学习笔记(深入)”;
# 导入folium库 import folium print(folium.__version__)登录后复制
0.12.1登录后复制
(二)地图框架构建
folium.folium.Map()详解
class folium.folium.Map(location=None, width='100%', height='100%', left='0%', top='0%', position='relative', tiles='OpenStreetMap', attr=None, min_zoom=0, max_zoom=18, zoom_start=10, min_lat=-90, max_lat=90, min_lon=-180, max_lon=180, max_bounds=False, crs='EPSG3857', control_scale=False, prefer_canvas=False, no_touch=False, disable_3d=False, png_enabled=False, zoom_control=True, **kwargs)登录后复制
参数详解:
location (tuple or list, default None):纬度和经度
width (pixel int or percentage string (default: ‘100%’)):地图宽度
height (pixel int or percentage string (default: ‘100%’)):地图高度
tiles (str, default ‘OpenStreetMap’) :瓦片名称或使用TileLayer classass.
min_zoom (int, default 0): 地图可缩放的最小级别
max_zoom (int, default 18): 地图可缩放的最大级别
zoom_start (int, default 10) : 地图的初始缩放级别
attr (string, default None):当使用自定义瓦片时,传入自定义瓦片的名词
crs (str, default ‘EPSG3857’) :投影坐标系标识
EPSG3857: Web墨卡托投影后的平面地图,坐标单位为米。大部分国外地图使用的时该标准。EPSG4326: Web墨卡托投影后的平面地图,但仍然使用WGS84的经度、纬度表示坐标。EPSG3395: 墨卡托投影,主要用于航海图Simple: 简单的x,y匹配,用于自定义瓦片(比如游戏地图)control_scale (bool, default False) :是否在地图上显示缩放标尺
prefer_canvas (bool, default False):强制使用Canvas渲染
no_touch (bool, default False) :是否允许触摸事件
disable_3d (bool, default False) :强制使用CSS 3D效果
zoom_control (bool, default True) :是否要限制zoom操作
**kwargs:Leaflets地图类的其他参数
地球上同一个地理位置的经纬度,在不同的坐标系中,会有少量偏移,国内目前常见的坐标系主要分为三种:
地球坐标系——WGS84:常见于GPS设备,Google地图等国际标准的坐标体系。火星坐标系——GCJ-02:中国国内使用的被强制加密后的坐标体系,高德坐标就属于该种坐标体系。百度坐标系——BD-09:百度地图所使用的坐标体系,是在火星坐标系的基础上又进行了一次加密处理。所以在设置“tiles”时需要考虑目前手中得经纬度属于那种坐标系。
由于投影坐标系中没有GCJ-02和BD-09对应的标识,所以在自定义瓦片时主要经纬度能匹配上,crs中的设置可保持不变
In [4]
import folium import os '''创建Map对象''' m = folium.Map(location=[39.923697,119.552191], width='100%', height='100%', zoom_start=14) '''查看m的类型''' m.__class__登录后复制
folium.folium.Map登录后复制
In [6]
m登录后复制
登录后复制
In [7]
# 保存地图 m.save('map.html')登录后复制获取各级地图
通过调整zoom_start得到不同比例的地图,关于获取地图的经纬度可通过百度地图拾取坐标系统。
In [118]
# define the national map national_map = folium.Map(location=[35.3, 100.6], zoom_start=4) # display national map national_map登录后复制
登录后复制
In [119]
# define the city map city_map = folium.Map(location=[39.93, 116.40], zoom_start=10) # display city map city_map登录后复制
登录后复制
大家可以根据自己的需求在上面的代码中调整经纬度location和初始缩放系数zoom_start获取自己想要的地图
更改地图样式
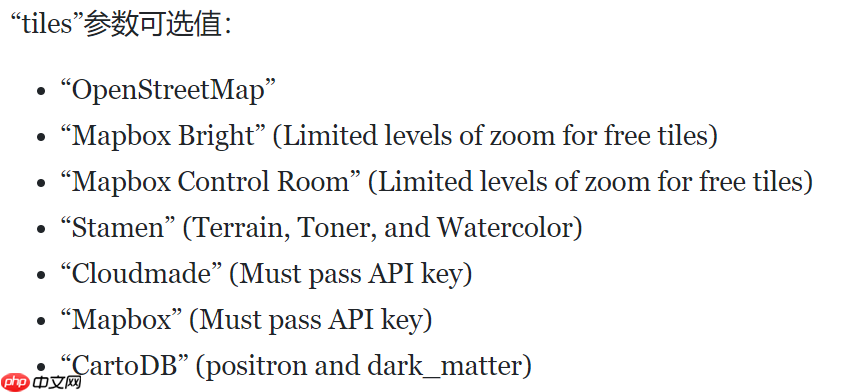
下面我们通过改变tiles的参数给地图换样式
关于tiles的参数,网上的资料如图:

但是其中部分已经不能用了,以下给出部分仍能用的tiles参数:
titles=
'Stamen Terrain''Stamen Toner''Stamen Watercolor'以下为自定义的tiles参数,也可以用:
高德底图
街道图 :'https://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}'卫星图:'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'更多底图获取可以点击链接:底图合集,里面的格式与高德的底图相似。
注:自定义地图底图需要修改attr参数,为瓦片的名字,嫌麻烦也可以随便写(不推荐。
最后给出部分不同地图样式的代码:
In [120]
#默认地图样式 m = folium.Map(location=[39.923697,119.552191], zoom_start=14,tiles='OpenStreetMap', attr="Transport") m登录后复制
登录后复制
In [121]
m = folium.Map(location=[39.923697,119.552191], zoom_start=14,tiles='Stamen Toner') m登录后复制
登录后复制
In [122]
# 高德街道图,自定义的样式需修改attr参数 m = folium.Map(location=[39.923697,119.552191], zoom_start=14,tiles='https://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}', attr="a" ) m登录后复制登录后复制
(三)地图标记
获取经纬度
在下面代码生成的地图上点击即可出现经纬度坐标
In [123]
m = folium.Map(location=[46.1991, -122.1889],tiles='Stamen Terrain',zoom_start=13) m.add_child(folium.LatLngPopup()) m登录后复制
登录后复制
点标记
folium.folium.Marker()常见参数介绍
location:经纬度坐标(纬度在前)popup:标记点名称tooltip:标记点提示信息Folium.Icon类可以设置color, icon_color, icon, angle, prefix这5个参数:color的可选项包括:[‘red’, ‘blue’, ‘green’, ‘purple’, ‘orange’, ‘darkred’, ‘lightred’, ‘beige’, ‘darkblue’, ‘darkgreen’, ‘cadetblue’, ‘darkpurple’, ‘white’, ‘pink’, ‘lightblue’, ‘lightgreen’, ‘gray’, ‘black’, ‘lightgray’] ,或者HTML颜色代码icon_color同上icon可以在Font-Awesome 中找到对应的名字,并设置prefix参数为’fa’(其实这个prefix好像默认就是’fa‘)angle以度为单位设置下面展示标记的代码:(为了大家更好的理解参数作用,我做了一个很难看的标记
小编推荐:
相关攻略
更多 - mobi怎么转epub_mobi如何转epub 07.24
- 【新手入门】0 基础掌握大模型训练(一):监督微调SFT算法全解析:从原理到实战 07.23
- 豆包AI编程入门指南 豆包AI代码生成方法 07.22
- UC浏览器夜间模式显示异常如何处理?有没有调整方法? 07.21
- 通义千问代码助手实战:0基础用AI写出你的第一个网页 07.20
- 利用 Deepseek 满血版与 Loom,制作生动的视频讲解内容 07.20
- HBuilderX如何运行 07.19
- 豆包AI怎样辅助前端开发?智能生成响应式网页代码 07.19
热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























