趣味体验馆踩坑指南
时间:2025-07-23 作者:游乐小编
AIStudio上线趣味体验馆功能,可在线体验AI模型。使用需先部署模型:选静态图推理模型,设输入输出(图像为Base64编码),编输入输出转换器代码(用PIL处理图像),测试沙盒后正式部署,再创建体验馆,配置名称、介绍及输入输出信息即可体验,项目可公开分享。

引入
最近 AIStudio 又悄咪咪地上线了一个新功能——趣味体验馆顾名思义,就是一个可以在线体验趣味 AI 模型的功能既然有了新功能,那肯定要抢先尝试一波的啦所以本次项目介绍一下如何将模型部署到 AIStudio 上,并创建趣味体验项目趣味体验馆
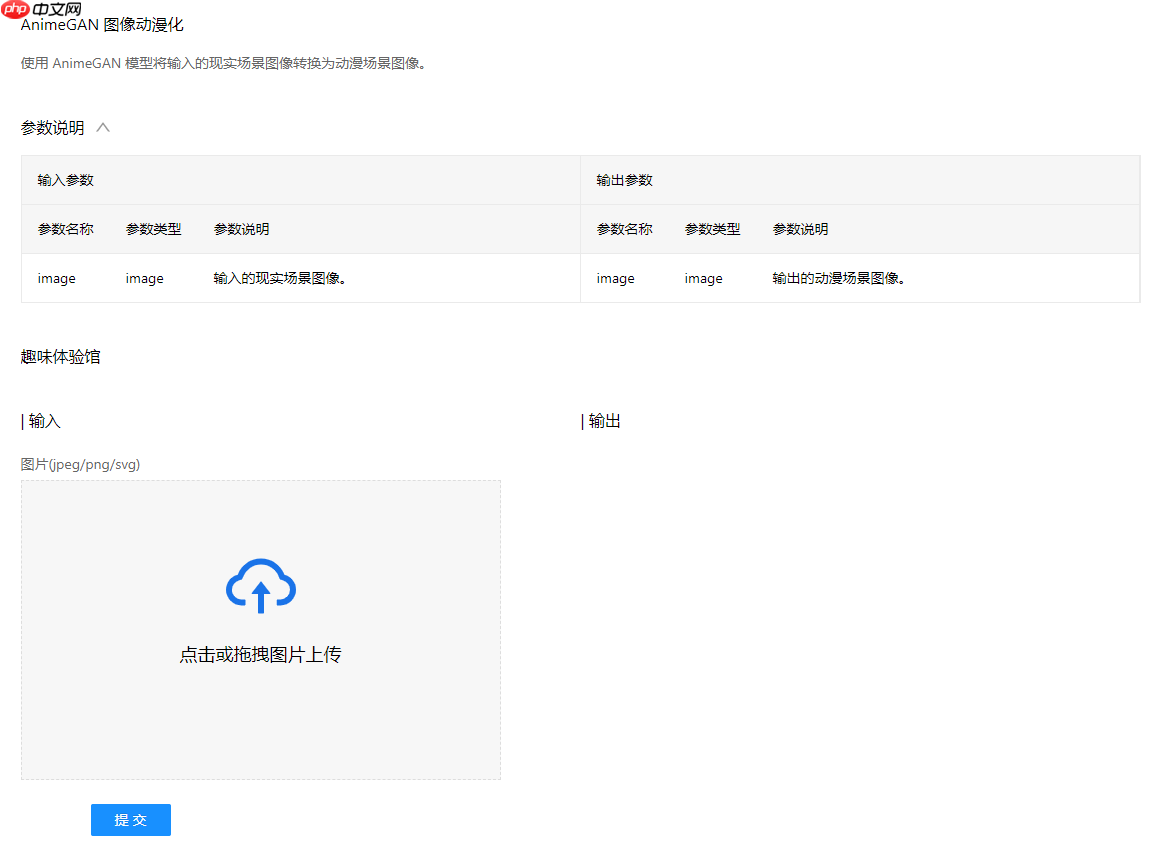
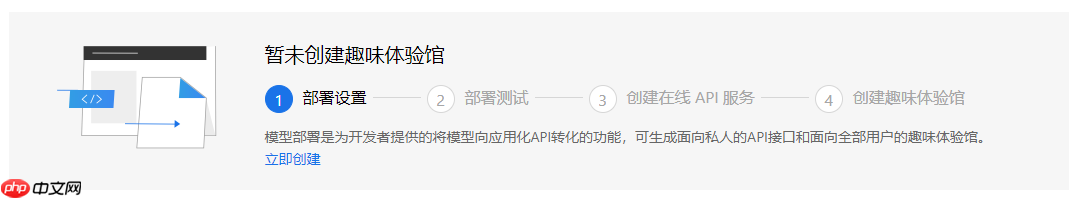
首先,也是最重要的一点,这个新功能在哪??只需要点开 AIStudio 项目页面,就可以看到这个功能卡片了(前提是已经进行了模型部署和服务创建):


部署和创建
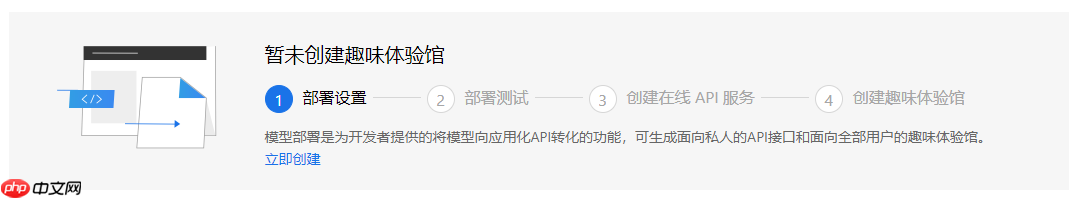
趣味体验馆功能依托 AIStudio 的模型部署功能首先需要将模型通过模型部署功能进行部署之后,才可以创建趣味体验馆具体的流程如下图:
模型部署流程
首先选择模型部署选项卡

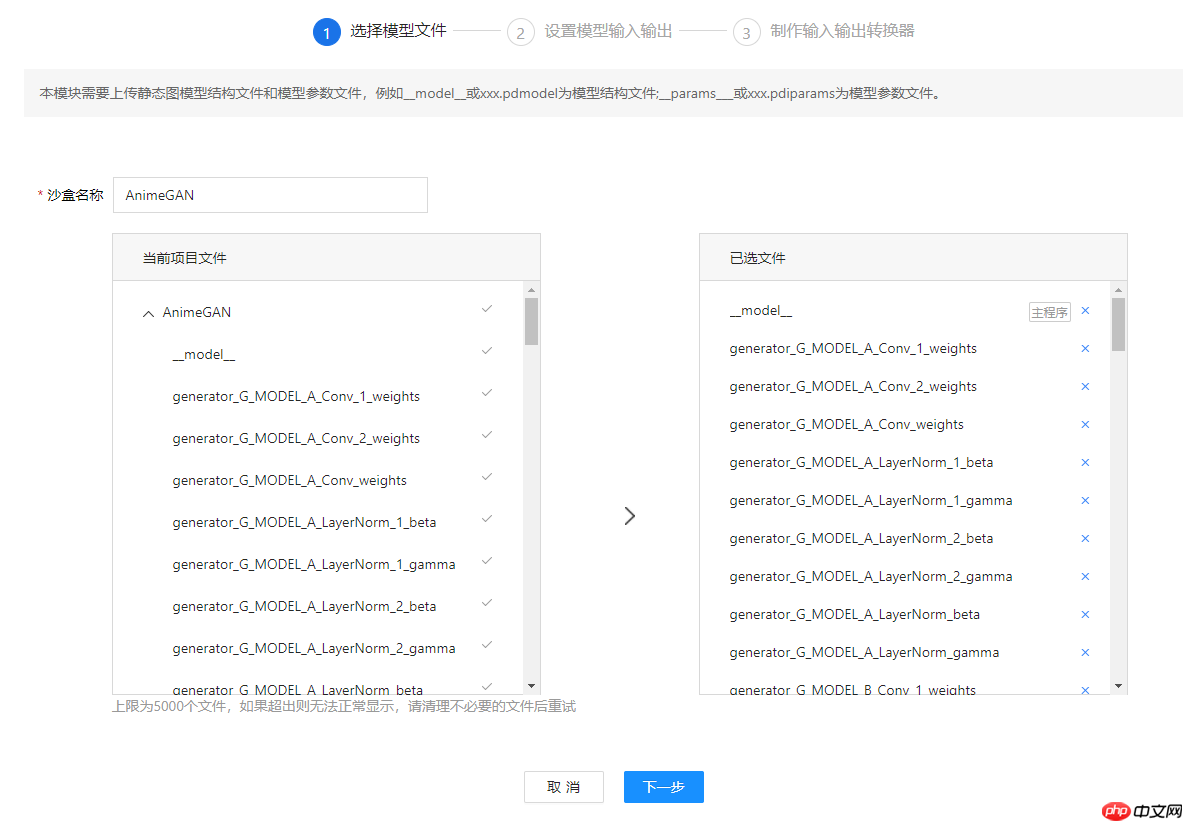
选择模型
接下来根据提示选择要部署的静态图推理模型:静态图推理模型一般有如下几种格式:
一般通过静态图 API(paddle.static.save_inference_model)、模型动转静 或 模型转换(X2Paddle) 这三种方式获取
选择样例如下:

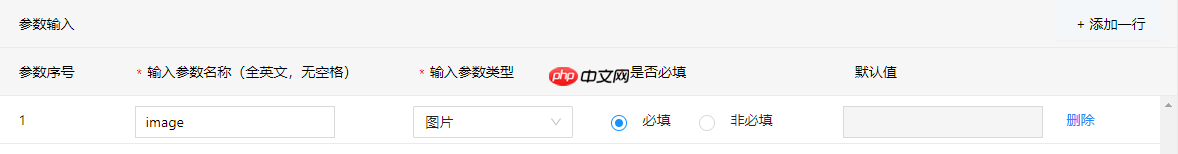
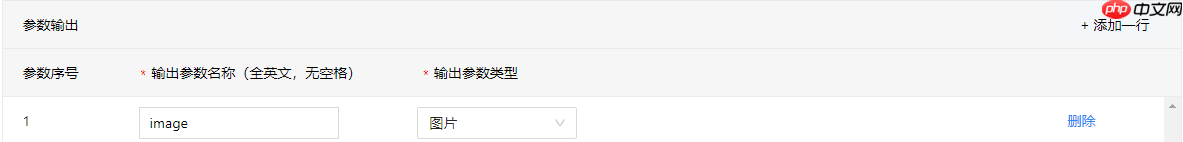
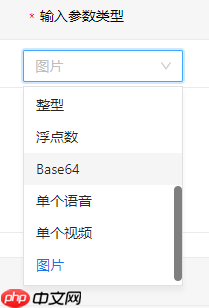
设置模型输入输出
根据模型需要和页面提示设置模型的输入输出因为演示的模型是一个图像风格转换的模型,所以输入输出都是图像具体的设置如下图所示:


制作输入输出转换器
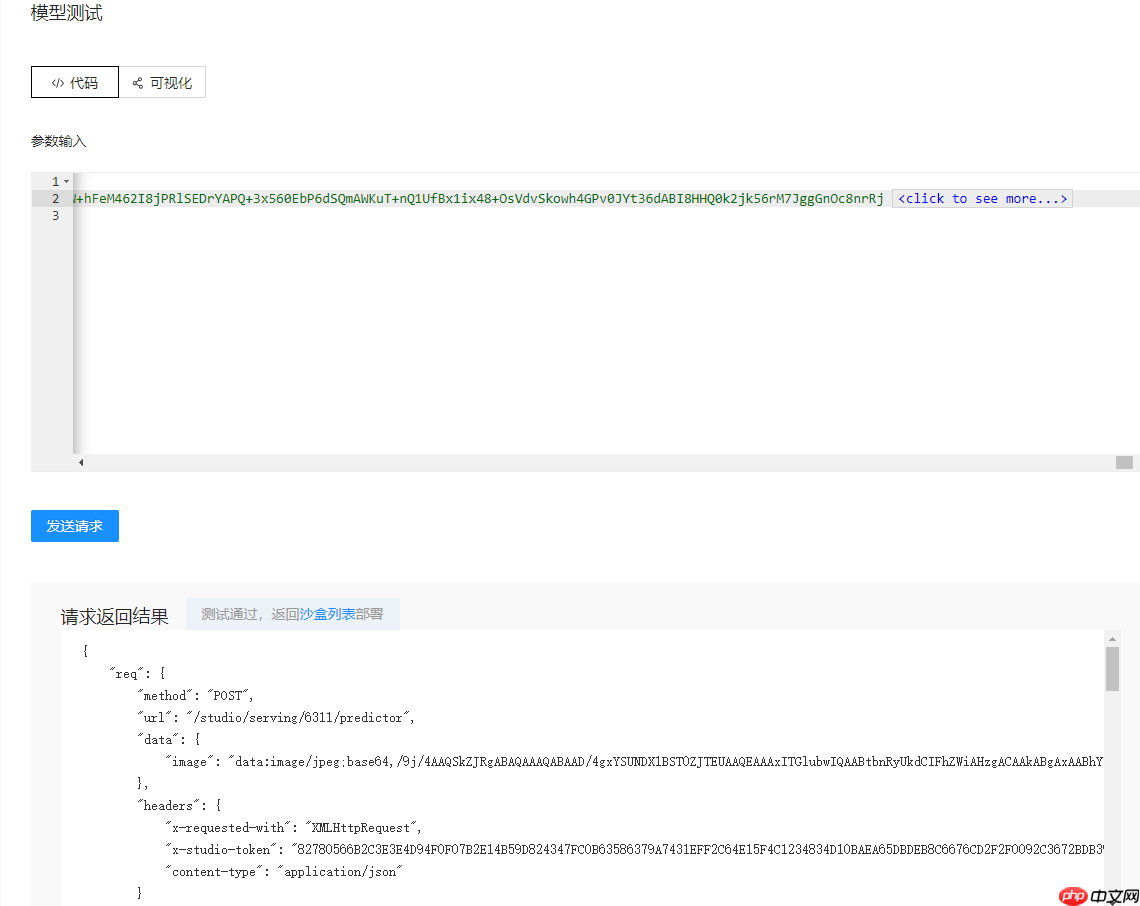
顾名思义,就是编写模型输入预处理和输出后处理的操作代码这是模型部署中最关键的一步,目前坑稍微比较多目前环境中没有 opencv-python (cv2)模块,只能使用 PIL 模块进行图像处理默认图像的 Base64 编码是 RGB 格式的暂时没找到内置的 Base64 与 PIL Image 转换的 API 接口,只能自己写一个Base64 编码无论输入输出都是包含文件头的,如:"data:image/jpeg;base64,"为了兼容旧版本模型,该功能目前用的是 paddle 内部的 API 进行推理操作,而非 PaddleInference,无法通过删除输入输出结点实现动态 Shape 推理也就是说必须在保存推理模型时将模型输入设置为动态的 Shape 才可以,如果导出时是固定的,那么推理时也只能使用固定的输入 Shape而且目前需要使用 fluid.DataFeeder 这个旧版本的 API 进行 Feeder 的构建,所以必须提前通过读取模型文件的方式来查找输入的 Tensor 的名称输入参数代码如下:import reimport base64import numpy as npimport paddle.fluid as fluidfrom PIL import Imagefrom io import BytesIO# 将 Base64 转成 PIL Image def base64_to_pil(image_base64): """read image from memory""" image_base64 = re.sub('^data:image/.+;base64,', '', image_base64) # 需要去除头部格式信息 image_mem = BytesIO(base64.b64decode(image_base64)) # python3 image_pil = Image.open(image_mem).convert('RGB') return image_pil# 预处理代码def preprocess(img): # 图像缩放 max_size, min_size = 720, 32 w, h = img.size if max(h,w)>max_size: img = img.resize((max_size, int(h/w*max_size))) if hw else img.resize((int(w/h*min_size), min_size)) # 裁剪图片 w, h = img.size img = np.array(img) img = img[:h-(h%32), :w-(w%32), :] # 归一化 img = img/127.5 - 1.0 return imgdef reader_infer(data_args): """ reader inter :param data_args: 接口请求参数 :return [[]], feeder """ def reader(): """ reader :return: """ # image default value:None image = data_args['image'] # 格式转换 image = base64_to_pil(image) # 预处理 image = preprocess(image) # 根据输入 Tensor 的名称和 Shape 构建 DataFeeder h, w, c = image.shape img = fluid.layers.data(name='x2paddle_generator_input', shape=[h, w, c], dtype='float32') feeder = fluid.DataFeeder([img], fluid.CPUPlace()) return [[image]], feeder return reader 登录后复制 输出参数代码如下:import reimport base64import numpy as npfrom PIL import Imagefrom io import BytesIO # PIL Image 转换为 Base64def pil_to_base64(image_pil): """save PIL image in memory, and convert to base64""" image_buffer = BytesIO() # image_buffer = StringIO() # python2 image_pil.save(image_buffer, format='JPEG') image_bytes = image_buffer.getvalue() image_base64 = base64.b64encode(image_bytes).decode() return image_base64# 后处理def postprocess(output): # 反归一化 image = (output.squeeze() + 1.) / 2 * 255 # 限幅 image = np.clip(image, 0, 255).astype(np.uint8) # 格式转换 image = Image.fromarray(image) return imagedef output(results, data_args): """ 模型评测结果输出转换 :param results :param data_args 请求参数 :return dict """ # todo # 后处理 image = postprocess(results[0]) # Base64 编码 code = pil_to_base64(image) # 加上文件头进行结果返回 return {'image': 'data:image/jpeg;base64,'+code}登录后复制 代码写完选择生成沙盒这样一个沙盒就配置完成了沙盒启动和测试
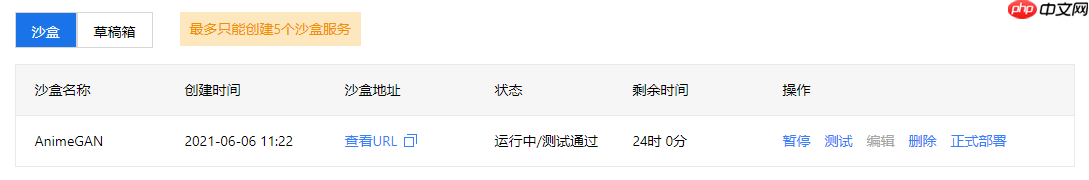
点击下图的启动,即可启动沙盒


正式部署
点击下图中的正式部署即可将模型进行在线部署
创建趣味体验馆
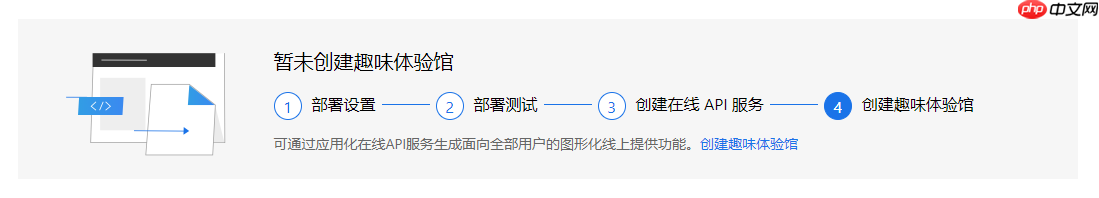
完成了模型部署,下一步就可以创建趣味体验馆功能了点击下图中的创建趣味体验馆,即可以开始创建
配置名称和介绍
首先需要为这个体验项目配置名称和介绍
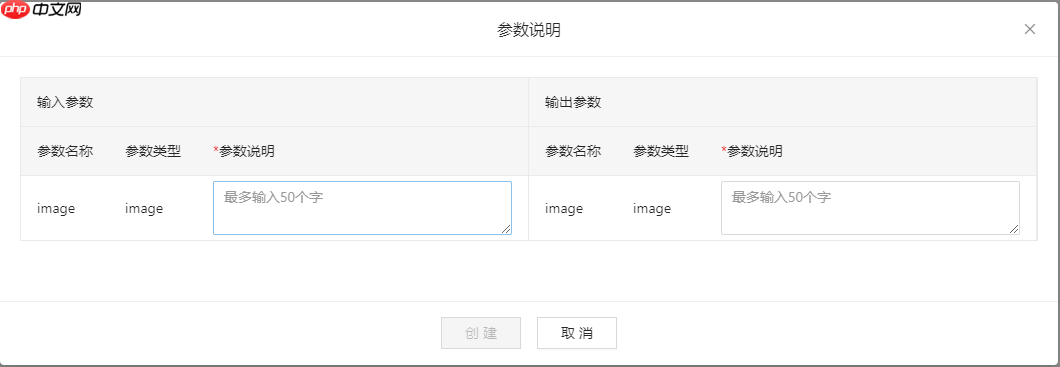
配置输入输出信息
接下来配置输入输出的介绍信息
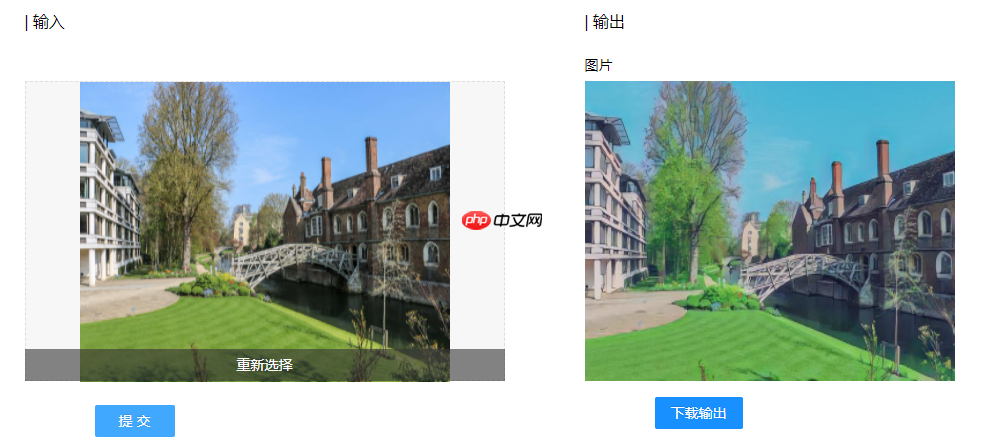
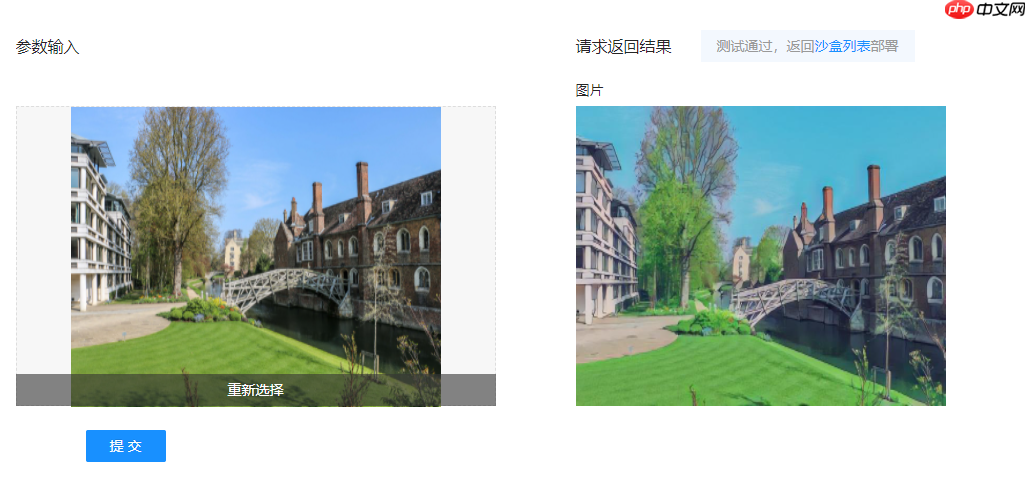
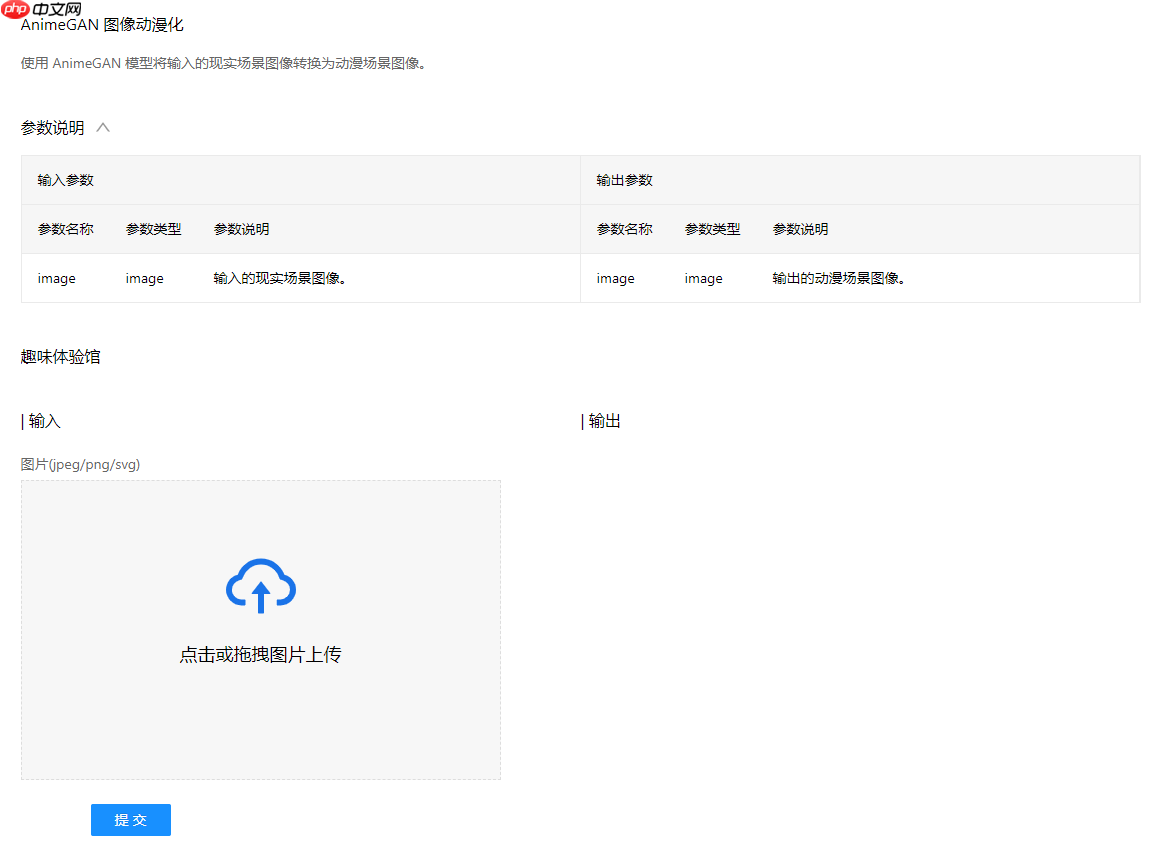
体验测试
创建完成后,项目页面就会出现趣味体验馆的选项卡,如下图:
小编推荐:
相关攻略
更多 - Office文档修复神器 损坏文件抢救终身免费 07.23
- 【新手入门】0 基础掌握大模型训练(一):监督微调SFT算法全解析:从原理到实战 07.23
- PaddleRS:geojson-建筑提取 07.23
- Gemini如何接入智能家居 Gemini智能设备控制方案 07.23
- 豆包AI编程操作说明 豆包AI自动编程技巧 07.23
- AdvSemiSeg: 利用生成对抗实现半监督语义分割 07.23
- pdf转word文档怎么转?五大高效方法全攻略! 07.23
- 基于PPSeg框架的HRNet_W48_Contrast复现 07.23
热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























