JS获取div值并输出到控制台
时间:2025-07-08 作者:游乐小编
在javascript中,首先获取div对象,通过innertext属性读取其内容,并使用write方法进行输出。以下是一个具体示例。
1、 创建一个HTML文件,命名为test.html,用于演示JS如何获取div内容并输出。


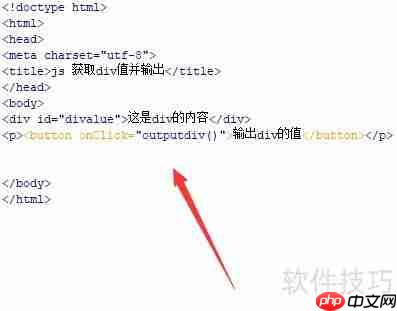
2、 在test.html中,为div标签设置id为divalue,方便后续通过该id获取对应的div对象。

3、 在test.html中,使用button标签创建一个名为“输出div的值”的按钮。

4、 在test.html中,为按钮添加onclick事件,当点击时触发执行outputdiv()函数。


5、 打开浏览器访问test.html,点击按钮后查看结果展示情况。


6、 首先,新建一个文件,命名为test.html。
小编推荐:
相关攻略
更多 - 夸克浏览器手机端如何快速收藏和管理喜欢的视频资源? 07.09
- 小红书聚光大盘数据怎么看?怎么看数据中心? 07.09
- 抖音电脑登录企业号怎么退出?有什么注意事项? 07.09
- 夸克APP手机浏览器中如何设置默认搜索引擎及其影响? 07.09
- 使用夸克浏览器手机端在线观看电影和电视剧的实用技巧 07.08
- 夸克浏览器手机端观看直播视频功能介绍及操作流程 07.08
- 夸克网盘APP支持的多平台客户端如何下载安装和切换? 07.08
- 成品网站1688网页版入口链接 成品网站1688最新入口网址 07.08
热门推荐
更多 热门文章
更多 -

- 神角技巧试炼岛高级宝箱在什么位置
-
2021-11-05 11:52
手游攻略
-

- 王者荣耀音乐扭蛋机活动内容奖励详解
-
2021-11-19 18:38
手游攻略
-

- 坎公骑冠剑11
-
2021-10-31 23:18
手游攻略
-

- 原神卡肉是什么意思
-
2022-06-03 14:46
游戏资讯
-

- 《臭作》之100%全完整攻略
-
2025-06-28 12:37
单机攻略
























